AWS Amplify StudioでWeb開発が変わる!
目次
2022年4月、ついに正式リリースされたAmplify Studioとは
Amplify Studioとは、AWS(Amazon Web Services)の年次イベントである「AWS re:Invent」にて2021年にプレビューとして発表されたサービスですが、2022年4月についに一般提供(GA)が開始されました。
本記事では、Amplify Studioの特徴や機能、そしてそれによってWeb開発がどのように変わっていくか、について解説していきます。
Amplify Studioってどんなサービス?
Amplify Studioは、アプリケーション構築に必要なUIの構築と、バックエンドを構築/管理する環境を一括して提供するサービスです。UIについては、インターフェースデザインツールであるFigmaと連携しており、Figmaで作成したデザインをReactベースのUIコンポーネントに自動的に変換することが可能になっています。
バックエンドについては、アプリケーションの構築に必要なデータベースのテーブルの作成やユーザー認証機能の構築、ストレージ連携などの機能を簡単に作成することができます。これらの機能により、アプリケーション開発のプロセスを大きく改善する可能性を持ったサービスであるといえるでしょう。
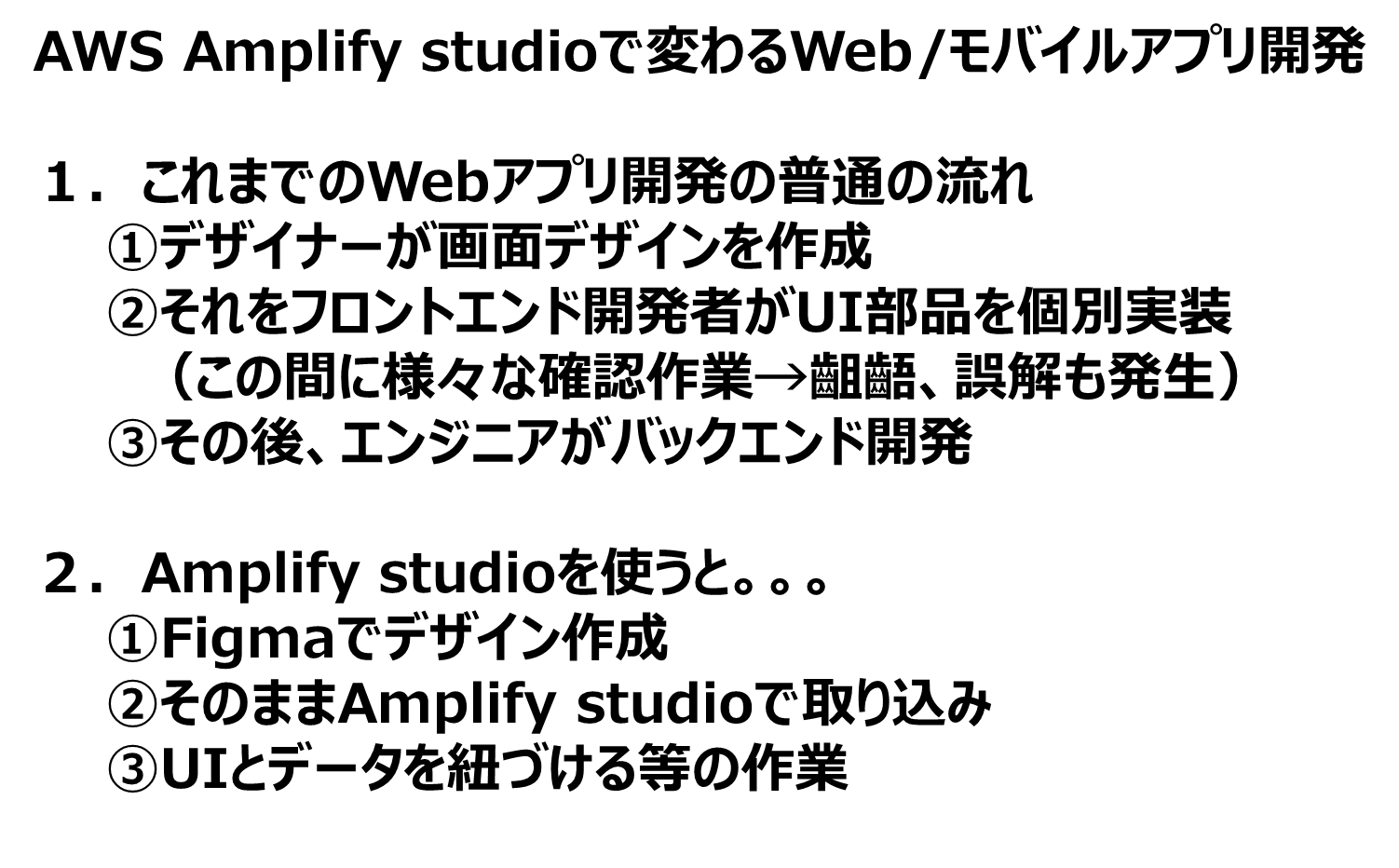
従来のアプリケーション開発プロセスは?
従来のアプリケーション開発は、デザイナーが作成したデザインをフロントエンドエンジニアが一個一個プログラムパーツに落とし込み、バックエンドエンジニアがデータ・機能の開発をすることで、アプリケーション開発を実施していました。
つまり、デザイナー、フロントエンドエンジニア、バックエンドエンジニアがそれぞれ緊密に協働してアプリケーション開発を行っていたのが、従来の開発プロセスです。
Amplify Studioを利用するとどうなる?
Amplify Studioを利用すると、デザイナーとバックエンドエンジニアのみでアプリケーション開発を行えるようになりますし、シンプルなUIであればデザイナーなしで、フロントエンドエンジニア単独でも開発ができる可能性もあります。具体的には以下のような流れが想定されます。
- デザイナーとバックエンドエンジニアの場合
デザイナーにてAmplify Studioで FigmaからReactコンポーネントコードを自動生成し、バックエンドエンジニアがWebサイト・アプリ開発(データベース・複雑な機能の開発)を実施します。 - フロントエンドエンジニアのみの場合
Figmaにてデザインを行ったあと、Amplify Studioで FigmaからReactコンポーネントコードを自動生成し、そのままWebサイト・アプリを開発します。なお、この場合はシングルページアプリケーションなど、バックエンドの開発は最小限のケースが該当すると考えられます。
AWS上でAmplifyを活用してDXを実現するスタイルズのクラウドネイティブ開発サービスはこちら→
Figmaと連携してコードを自動生成!?
先述の通り、Amplify StudioにおけるUIのデザインは、Figmaで実施するとAmplify Studio側にすぐにReactのコードが生成されます。具体的にどのようなことなのでしょうか。
Figmaとは?
デザインを行うツール(Adobe XDやSketchなど)は有料かつライセンス料も非常に高価であるケースが多いです。その分機能が優れてはいますが、多くのWebサイト開発においてはオーバースペックである場合があります。一方で、Figmaは無料かつ高機能で、ブラウザ上で簡単にデザインができるツールです。
フリープランは無料であるため、手軽に導入できるという特徴があります。アプリケーションやWebサイトに必要なUIのデザインを、場所を選ばずにブラウザさえ起動できれば使えるため、利便性が高くチーム体制での作業にも向いています。

Amplify Studioの主な機能
- Figmaを使用し、デザインのカスタムプロトタイプの作成し、ReactのコードとしてAmplify Studioにエクスポートすることができます。一般的にWebのUIを実装する際にはCSSが利用されます。Amplify StudioではFigmaで作成されたデザインデータをReactコンポーネントに変換し、そのままアプリ内で使用することができますので、CSSを書くことなく簡単によくデザインされたWebアプリを開発することができます。
- iOS、android、React等のAmplifyライブラリによってモバイルAppやWebアプリをAmplify Studioベースのアプリのバックエンド(データベース等)に接続することができます。
- データモデル、ユーザー認証などのバックエンド(システムやデータベース)の構成が可能です。
- ビルド済みのUIコンポーネントライブラリ、フォーム、組み込み型プログラム(ボタンやテキストフィールド、アラートなど)を選択し、カスタマイズすることができます。
- 実際のデータを使用して、Amplify Studioのインターフェースを動かすために必要なコードを生成し、クラウドに接続されたアプリのバックエンドデータにフロントエンドのUI要素を紐づけすることができます。
- CI/CDデプロイメント、ワークフロー、テスト、プルリクエストとプレビュー、カスタムドメイン等が組み込まれています。
- フロントエンドのWEBアプリと動的WEBサイトのホスティングが可能です。
Amplify StudioでWeb開発が変わる!?
これまで、Webアプリケーション開発はプログラミングやデータベースなど非常に学習コストが高いスキルが必要でした。また、デザイナーとエンジニアの認識の齟齬により素早く開発が行えない、といったケースも数多くあったかと思います。
Amplify Studioはデザイナーと開発者がシームレスに協力することでWebアプリやモバイルアプリの開発をこれまでより短期間で行い、サービスとして提供することを主な目的とした新しいサービスです。また、Amplify Studioを利用することで、フロントエンドエンジニアだけでも画面デザインができるようになったり、デザイナーとエンジニアの認識齟齬を最小限にしてシステム開発を素早く進めることができるようになったりと、開発のプロセスを大幅に改善することができるようになります。
Amplify Studioを利用するためには
Amplify Studioを利用するためにはまず、デザイナー(場合によってはデザイナーではなく、フロントエンドエンジニアにも可能です)がFigmaでデザインを作成するところから始まります。そのFigmaデータをAmplify Studioで読み込むことによってReactアプリのコンポーネントに自動的に変換し、利用することが可能になります。
また、生成されたUIコンポーネントをAmplify Studioのバックエンドに接続することができます。この仕組みによって開発者はUIのコンポーネントを実装することなく用意された、自動生成されたUIコンポーネントのライブラリを利用してアプリケーションを実装し、AWSのサービスを利用することができます。

AWS上でAmplifyを活用してDXを実現するスタイルズのクラウドネイティブ開発サービスはこちら→
システム開発における役割分担の変化
従来のWebアプリやモバイルアプリの開発ではデザイナーがデザインを担当し、作成したデザインをもとにエンジニアがUIの実装を担当し、アプリを開発していく方式が多かったのですが、Amplify Studioを採用することで、FigmaでUIをコンポーネントとして作成することが可能となり、デザイナー(もしくはFigmaを利用することができるフロントエンドエンジニア)がデザインしたものをほぼそのまま実装することができるようになります。
これによってフロントエンドエンジニアのUI実装の負荷を大幅に削減できることになります。それによって、その他の部分にリソースを使うことができますので、アプリ開発の速度アップや品質向上も期待できるでしょう。
エンジニアのUI実装工数が削減可能である一方で、デザイナーはAmplify Studioでスムーズに読み込み可能なように、コンポーネントの概念を理解してFigmaデータを作成する必要があります。
デザイナーのスキルによってエンジニアの効率が変動することになりますし、デザインデータ作成の段階からエンジニアと相互理解を促して議論するような新しい開発プロセスの導入も検討する必要があるかも知れません。
一方で、Amplify Studio導入に際しては開発ルールの整備など、一定のガバナンスも整備することで、より効果的にAmplify Studioを利用することができます。開発手順やガバナンスルールの整備については、専業のベンダーに相談してみるといいでしょう。

